Bring your remote team together
Move forward on any project together, whatever the distance, whatever the tools you work with.
Get started for free Available on mac, Windows and Linux
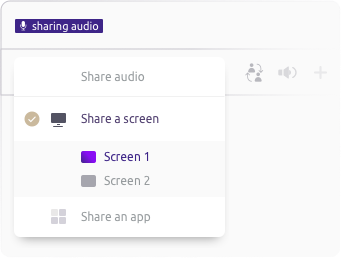
Screen sharing
Share your favorite IDE, design tool or any other app running on your screen, Drovio offers the lowest latency experience.

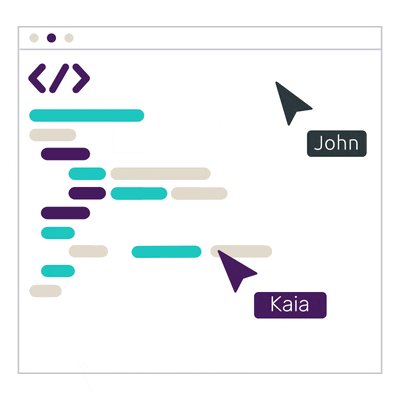
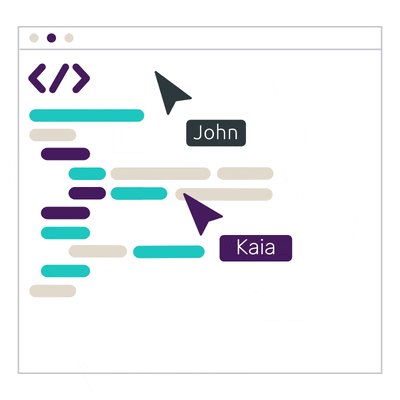
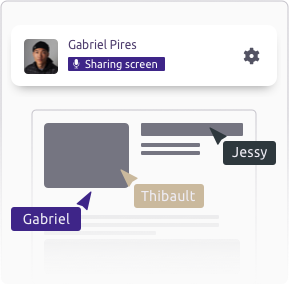
Shared control
Up to 10 participants get their own mouse cursors and can interact with your apps better than if you were at the same desk.

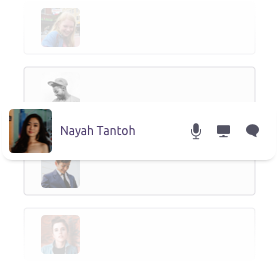
Voice & video
Get instant feedback and iterate effortlessly, Drovio provides crisp voice chat with echo cancellation and lets you share your webcam.
You're in good company
Join over 30,000 happy users












Drovio offers the best-in-class remote experience for
Onboard your team effortlessly
Invite people to your team and get centralized billing. All members get instantly connected and can launch sessions from one click with each other.
Learn more

Slack integration
Instantly escalate from chat to action, start Drovio sessions right from within Slack. People join you with the app or with their web browser without having to download nor install anything.
Learn moreTop companies are using Drovio today
Hear what our community has to say

Drovio greatly improves collaboration among our worldwide Automotive Engineering Teams thanks to the real time sharing of our CAD-CAM-CAE apps. Information is thus better shared, so we produce less iterations and we optimize our Time to Market.

Drovio is simply the best-in-class pair programming tool. Clear audio and low latency make remote collaboration not only practical, but a joy. Multiple cursors really helps out when pair debugging and discussing code generally. This is a piece of software that does its job superbly.

Pair programming with Drovio offers our international team greater flexibility and ease of use than if we were sitting side by side.

Drovio experience is very much like in-person pairing with two keyboards + two mice plugged into the same machine. I really appreciate the high bandwidth audio. A lot of conferencing apps skimp on audio which is exhausting after a few hours. Better audio makes it easier to pair for most of a day!
Ready to get started?
Create your free account and start collaborating right away with your team on all your apps. Should you have any questions about our offers, be sure to contact us.
Get in touch